앞선 글에서는 단순히 PHP를 이용한 파일 업로드 구현이었다. 이번에는 Mysql에 이미지 정보를 기록하는 예제를 만들어 보자. 대부분 이런방식으로 사용이 될듯 하다.
그런데 혼란스러운게 이미지를 DB에서는 어떻게 처리하지? DB에 이미지를 저장하기도 가능한가? 알아 보니 보통 앞 예제 처럼 이미지를 서버에 업로드 하고 그 정보들 그러니까 단순 텍스트들만 DB에 저장하는 방식을 사용한다고 한다. 얼피 찾아 보기에는 이미지를 DB에 직접 저장하는 방법도 있다는 것 같다. 이건 다루지 말자.
결국 2단계를 거쳐 이미지를 업로드 한다는 것이다. 이미지를 서버에 올리는 작업과 그 정보를 데이터베이스에 기록하는 단계이다. 정확한 방법인지는 모르겠지만 앞 예제에 데이터베이스 기록하는 단계를 추가해 보기로 하자.
create table images ( id int(10) not null AUTO_INCREMENT PRIMARY KEY, filename varchar(100) not null, imgurl varchar(512) not null, size int not null )
먼저 이미지 데이터를 저장할 table를 생성하자. DB구조는 프로젝트에 따라 설계를 해야 겠지만 여기서는 가능한 간단히 만들어 보자. 다른 목적은 없기 때문에...
파일명과 나중에 <img 태그에 뿌려줄 url, 파일 사이즈정도 저장하기로 하자. 실상 url은 파일명이 있기때문에 나중에 가져다 사용할때 패스를 추가해서 사용하면 되기는 한데 일단 넣어서 만들어 보자. 이미지의 width, height등도 추가해 줄 수 있을것 같다.
<?php $target_dir = "../uploads/"; $target_file = $target_dir . basename($_FILES["fileToUpload"]["name"]); $uploadOk = 1; $imageFileType = strtolower(pathinfo($target_file,PATHINFO_EXTENSION)); // Check if image file is a actual image or fake image if(isset($_POST["submit"])) { $check = getimagesize($_FILES["fileToUpload"]["tmp_name"]); if($check !== false) { echo "File is an image - " . $check["mime"] . "."; $uploadOk = 1; } else { echo "File is not an image."; $uploadOk = 0; } } // Check if file already exists if (file_exists($target_file)) { echo "Sorry, file already exists."; $uploadOk = 0; } // Check file size if ($_FILES["fileToUpload"]["size"] > 5000000) { echo "Sorry, your file is too large."; $uploadOk = 0; } // Allow certain file formats if($imageFileType != "jpg" && $imageFileType != "png" && $imageFileType != "jpeg" && $imageFileType != "gif" ) { echo "Sorry, only JPG, JPEG, PNG & GIF files are allowed."; $uploadOk = 0; } // Check if $uploadOk is set to 0 by an error if ($uploadOk == 0) { echo "Sorry, your file was not uploaded."; // if everything is ok, try to upload file } else { if (move_uploaded_file($_FILES["fileToUpload"]["tmp_name"], $target_file)) { /*database에 업로드 정보를 기록하자. - 파일이름(혹은 url) - 파일사이즈 - 파일형식 */ $filename = $_FILES["fileToUpload"]["name"]; $imgurl = "http://웹서버주소/uploads/". $_FILES["fileToUpload"]["name"]; $size = $_FILES["fileToUpload"]["size"]; include_once 'config.php'; $conn = mysqli_connect(DB_HOST, DB_USER, DB_PASSWORD, DB_NAME); //images 테이블에 이미지정보를 저장하자. $sql = "insert into images(filename, imgurl, size) values('$filename','$imgurl','$size')"; mysqli_query($conn,$sql); mysqli_close($conn); echo "<p>The file ". basename( $_FILES["fileToUpload"]["name"]). " has been uploaded.</p>"; echo "<br><img src=/uploads/". basename( $_FILES["fileToUpload"]["name"]). " width=400>"; echo "<br><button type='button' onclick='history.back()'>돌아가기</button>"; } else { echo "<p>Sorry, there was an error uploading your file.</p>"; echo "<br><button type='button' onclick='history.back()'>돌아가기</button>"; } } ?>
업로드한 이미지의 필요한 정보를 취합해서 데이터베이스 insert 쿼리를 수행한다.

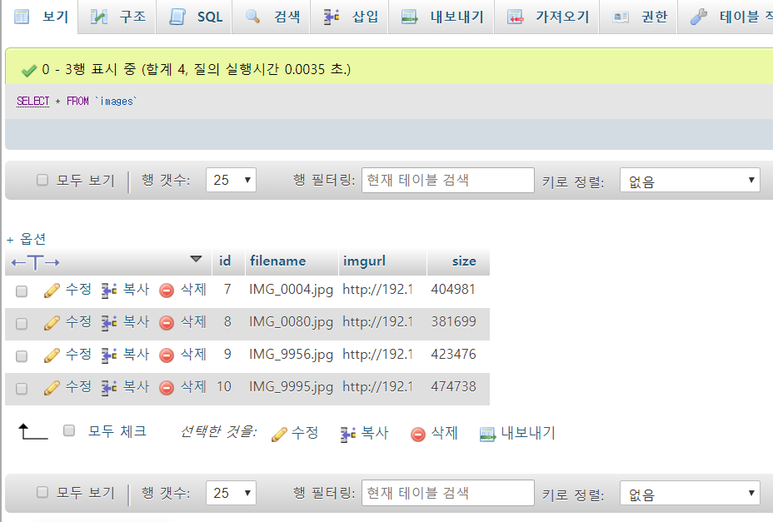
데이터베이스를 확인해 보면 정상적으로 저장되어 있는 것을 확인 할 수 있다. 이제 파일도 업로드 가능하고 데이터베이스에 데이터들도 정상적으로 기록이 되었다. 이제 DB에 있는 정보를 가져와서 페이지에 출력해 보도록 하자. 파일을 선택하는 페이지 하단에 이미지 목록을 출력해 보기로 하자.
<!doctype html> <html lang="ko"> <head> <meta charset="UTF-8"> <meta name="Generator" content="EditPlus®"> <meta name="Author" content=""> <meta name="Keywords" content=""> <meta name="Description" content=""> <title>Document</title> </head> <body> <div style="width: 300px; margin:0 auto;"> <h3>이미지 파일 업로드 연습</h3> <form action="upload.php" method="post" enctype="multipart/form-data"> <div> <input type="file" name="fileToUpload" id="fileToUpload"> </div> <input type="submit" value="업로드" name="submit" style="margin: .9em"> </form> </div> <!-- database에서 이미지 목록을 가져 온다. --> <ul> <?php include_once 'config.php'; $conn = mysqli_connect(DB_HOST, DB_USER, DB_PASSWORD, DB_NAME); if(mysqli_connect_errno()){ echo "연결실패! ".mysqli_connect_error(); } $query = "SELECT * FROM images"; $result = mysqli_query($conn, $query); while($data = mysqli_fetch_array($result)){ echo '<li style=\'float:left; margin: 2px;\'>'; echo '<img src='.$data['imgurl'].' width=200><br>'; echo ($data['filename']); echo '</li>'; } mysqli_close($conn); ?> </ul> </body> </html>
파일을 선택하는 시작 페이지를 수정하자. 하단에 현재 데이터베이스에 저장된 이미지들 정보를 가져와서 출력해 주자.

지금까지 php와 mysql을 이용해서 이미지를 서버에 올리는 작업을 해 보았다. 이제 이 기능을 FCM 푸시알림에서 이미지를 같이 보내는 알림을 만들때 사용해 보기로 하자. 배웠다면 써 먹어야지...
[출처] PHP + Mysql 파일 업로드 구현하기(2)|작성자 코스모스
'IT기술 관련 > 리눅스' 카테고리의 다른 글
| Ubuntu에 sftp 설정하기 (0) | 2019.10.23 |
|---|---|
| php 로 localhost의 real IP 가져오기 (0) | 2019.08.12 |
| 리눅스 서버 60초안에 상황파악하기 -서버관리자가 필수로 알아야하는 내용 (1) | 2019.06.26 |
| 리눅스 CLI에서 공인 IP 확인하기 (0) | 2019.06.11 |
| CentOS php-mcrypt 설치 (0) | 2019.03.20 |