페이스북 페이지를 운영하면서 포스팅 자동화 방법을 찾다가 직접 프로그램을 개발하기로 하였습니다. 그러면서 Google API와 Facebook API를 사용하게 되었는데요. 지난번 Google API 개발 방법 정리에 이어 이번에는 Facebook API 연동 및 개발 방법을 정리해봤습니다.
1. 페이스북 앱 개발 과정 개요
2. 페이스북 API 종류
3. 페이스북 그래프 API와 SDK
4. 페이스북 개발자 계정 생성과 앱 등록
5. 사용자 엑세스 토큰 발급
6. 페이지/그룹 엑세스 토큰 발급
7. 페이스북 앱 검수
1. 페이스북 앱 개발 과정 개요
페이스북 API를 사용하려면 다음과 같은 과정을 거쳐야 합니다.
페이스북 개발자 계정 생성 -> 앱 등록 및 앱 ID 생성 -> 엑세스 토큰 발급 -> 앱 개발 및 테스트 -> 앱 검수 -> 서비스 시작
2. 페이스북 API 종류
페이스북 API는 크게 두 종류로 나뉩니다. 바로 그래프 API와 마케팅 API 인데요. 그래프 API(=Graph API)는 Facebook 소셜 그래프에 있는 정보를 조회하거나 쓸 수 있는 API로 페이스북 개발을 한다면 주로 이 API를 사용하게 됩니다.

페이스북 마케팅 API는 페북 광고 캠페인이나 보고서 등에 이용하는 API로 주로 광고 회사나 마케팅 회사의 프로그램을 개발할 때 사용합니다.
3. 페이스북 그래프 API와 SDK
사용자 게시물이나 페이지, 그룹 등에 자동으로 포스팅하거나 게시글을 조회하려면 그래프 API를 사용해야 합니다. 페이스북에서는 그래프 API 조금 더 편리하게 사용할 수 있도록 플랫폼별 SDK 설치를 지원하고 있습니다.

페이스북에서 공식으로 지원하는 SDK로는 안드로이드, iOS, Javascript, React, Swift, PHP 등이 있습니다. 될 수 있으면 페북 공식 SDK로 개발하는 것을 추천합니다.
참고로 그래프 API는 2015년 4월 30일 버전 1.0에서 2.0으로 업그레이드 되었으며, 2019년 현재 최신 버전은 3.2입니다. 페북 API 개발을 할 때 꼭 버전을 확인한 후 개발해야 합니다.
4. 페이스북 개발자 계정 생성과 앱 등록
먼저 facebook for developer 사이트에 접속해서 페이스북 개발자 계정을 생성하고 로그인해야 합니다. 본인 페이스북 계정이 있다면 그 계정으로 로그인하면 됩니다.

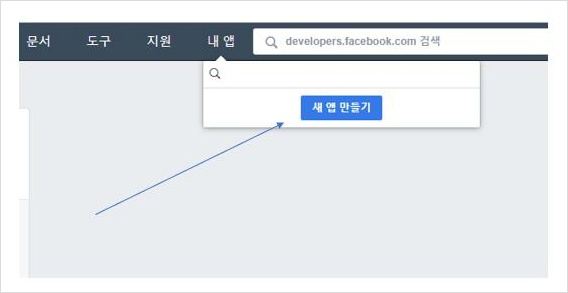
▼ 개발자 계정 로그인을 하면 앱 대시보드가 나옵니다. 여기서 내 앱을 클릭하고 새 앱 만들기를 눌러줍니다. 해당하는 정보를 입력하고 완료하면 다시 대시보드가 나옵니다. 여기서 왼쪽 메뉴 중 설정 -> 기본 설정을 누릅니다.

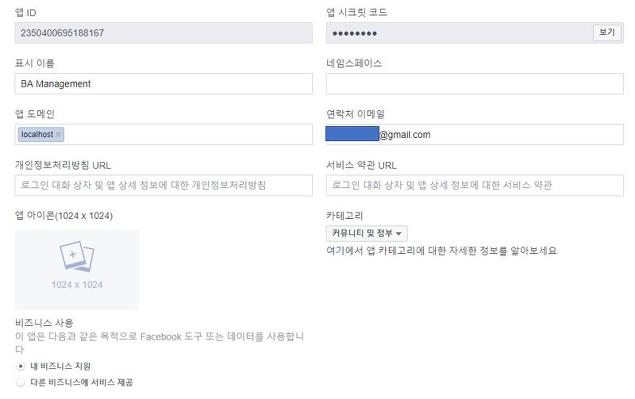
▼ 기본 설정에서는 앱 ID와 앱 시크릿 코드를 확인할 수 있습니다. 앱 도메인에는 아직 개발 중이기 때문에 localhost를 입력합니다. 추후에 앱 검수를 요청할 때는 실제 도메인을 입력해야 합니다. 비즈니스 사용은 개인용으로 사용한다면 내 비즈니스 지원을 선택합니다.

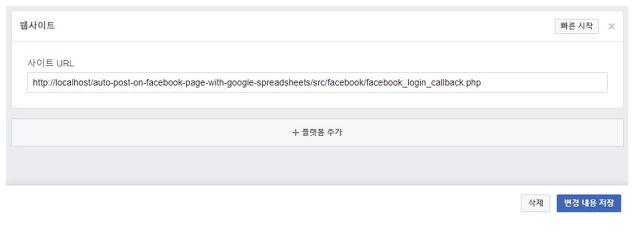
▼ 하단에 사이트 URL에는 사용자 로그인 요청 후 콜백을 받을 소스를 입력합니다. 여기서는 PHP SDK를 사용했기 때문에 callback php 파일의 위치를 지정했습니다. 각 언어별 플랫폼별 맞는 콜백 주소를 입력해줍니다.

5. 사용자 엑세스 토큰 발급
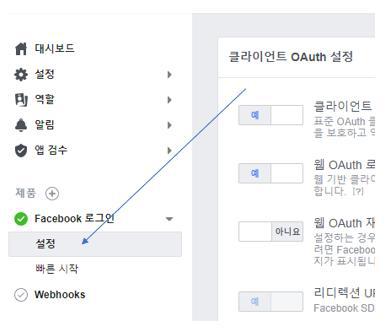
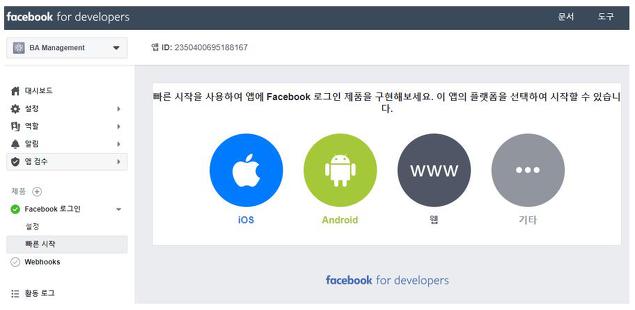
▼ 다음으로 Facebook 로그인 과정을 거칩니다. 이 과정을 거치면 Facebook 로그인 메뉴 왼쪽에 초록색 체크 표시가 나타나고 사용자 엑세스 토큰을 발급 받게 됩니다. 로그인 설정을 위해 좌측 메뉴에서 Facebook 로그인 > 설정을 클릭합니다.

▼ 아래와 같이 세팅을 합니다. 유효한 OAuth 리디렉션 URI에는 앞선 콜백 URL을 입력합니다. 개발 중인 경우 localhost 리디렉션은 따로 추가하지 않아도 됩니다. 반대로 운영 단계에 들어가면 반드시 입력해주어야 합니다.

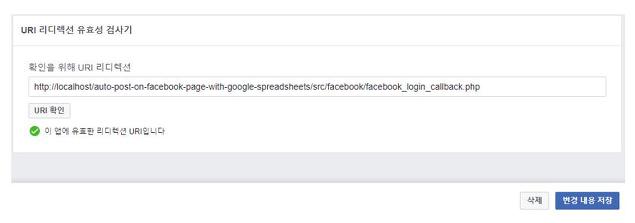
▼ 운영 단계에서 OAuth 리디렉션 URI를 추가했다면 하단에 있는 검사기를 통해 URI 리디렉션 유효성을 검사할 수 있습니다.

▼ 간단하게 본인 계정으로 Facebook 로그인 단계를 거치기 위해 왼쪽 메뉴에서 Facebook 로그인 > 빠른 시작을 클릭합니다. 그리고 본인에게 맞는 서비스를 클릭합니다. (여기서는 웹 선택)

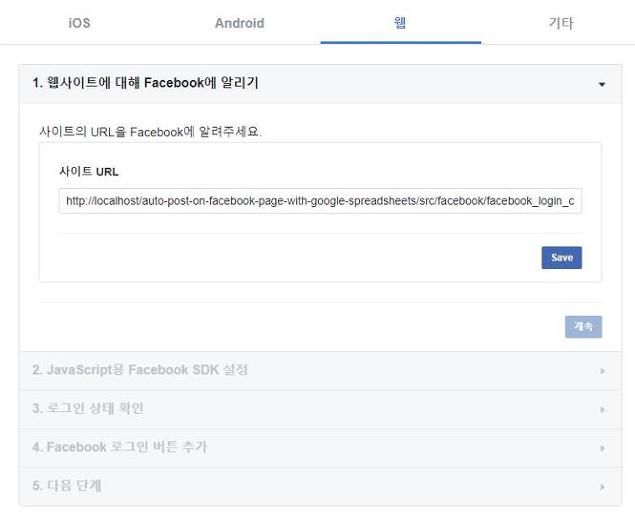
▼ 사이트 URL에 콜백 리디렉션 URL을 입력하고 save합니다. 이 빠른 시작은 javascript 용 SDK를 이용했습니다. 만약 다른 언어나 플랫폼이라면 다음 단계를 실행합니다.

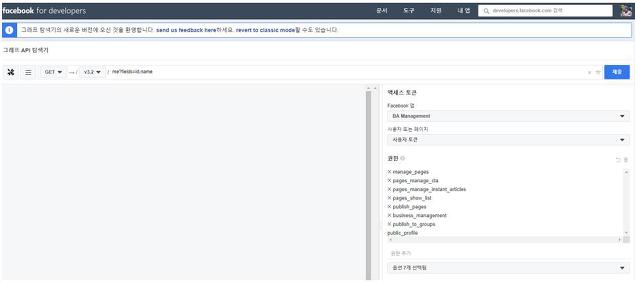
▼ 빠른 시작으로 Facebook 로그인을 할 수 있지만 javascript 개발 시에만 유용합니다. 이 때는 그래프 API 탐색기를 통해 간단하게 로그인 과정을 거칠 수 있습니다.

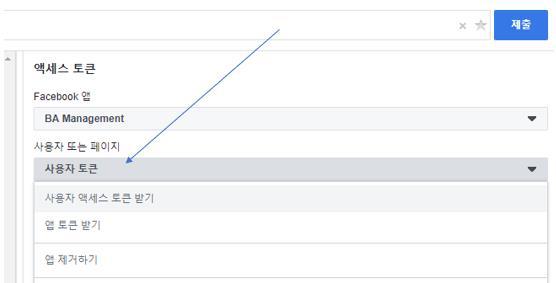
▼ 사용자 또는 페이지에서 사용자 토큰을 누르고 사용자 액세스 토큰 받기를 클릭합니다.

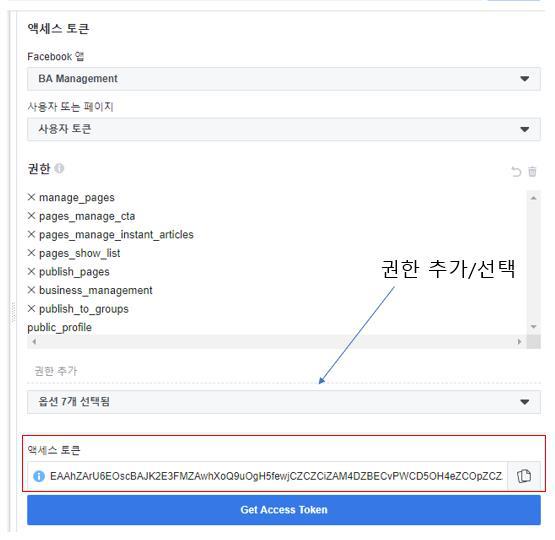
▼ 권한 추가에서 필요한 권한을 추가합니다. 여기서는 일단 페이스북 페이지에 자동으로 포스팅하기 위한 목적이기 때문에 manage_pages와 publish_pages 권한이 기본적으로 필요합니다. (참고 : 페이스북 페이지 시작하기 문서)

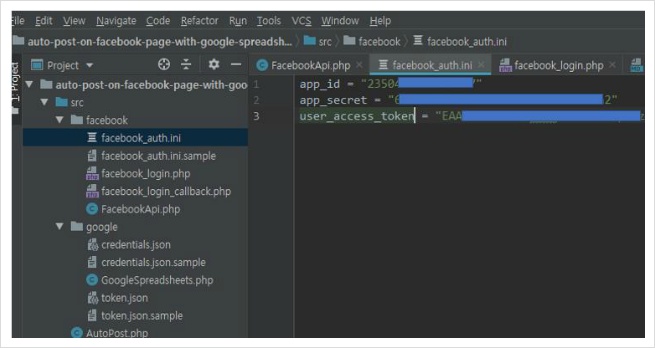
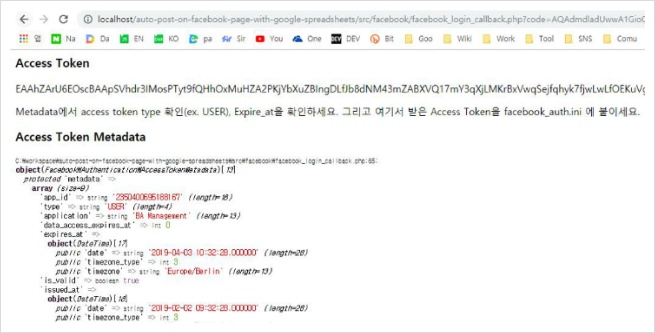
▼ 이제 Get Access Token 버튼을 누르면 사용자 액세스 토큰이 생성됩니다. 이 토큰 정보와 app id, app secret을 코드에 넣습니다. 아래 코드는 PHP로 개발한 사례로 제 GitHub 레파지토리를 참고하길 바랍니다.

위 예제에서는 facebook_login.php와 facebook_login_callback.php 파일을 통해 새로운 사용자 엑세스 토큰을 받을 수도 있습니다.


하지만 이 예제는 간단하게 페이지 자동 포스팅을 구현하기 위한 예제로 실제 다른 사용자에게 서비스하려면 페이스북 로그인 과정을 그에 맞게 코딩하여야 합니다.
6. 페이지/그룹 엑세스 토큰 발급
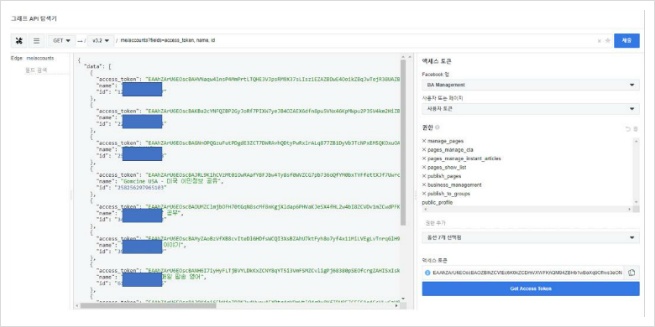
▼ 이제 사용자 엑세스 토큰을 통해 페이지 엑세스 토큰을 발급 받는 방법을 살펴보도록 하겠습니다. (그룹 엑세스 토큰 발급도 페이지 엑세스 토큰 발급 방법과 거의 동일합니다. ) 먼저 관리하고 있는 각 페이지의 목록과 페이지 별 access token을 조회합니다.

페이지 정보를 조회하는 방법은 그래프 API 탐색기에서 me/accounts?fields=access_token, name, id 를 입력하고 제출을 누릅니다. 이 때 "사용자 또는 페이지" 메뉴에 "사용자 토큰"으로 선택되어 있는지 확인하세요.
우측 상단에 있는 제출 버튼을 누르면 각 페이지별로 ID와 이름, 그리고 access token이 발급됩니다. 이 토큰은 페이지에 엑세스할 수 있는 토큰으로 사용자 엑세스 토큰과는 다릅니다.
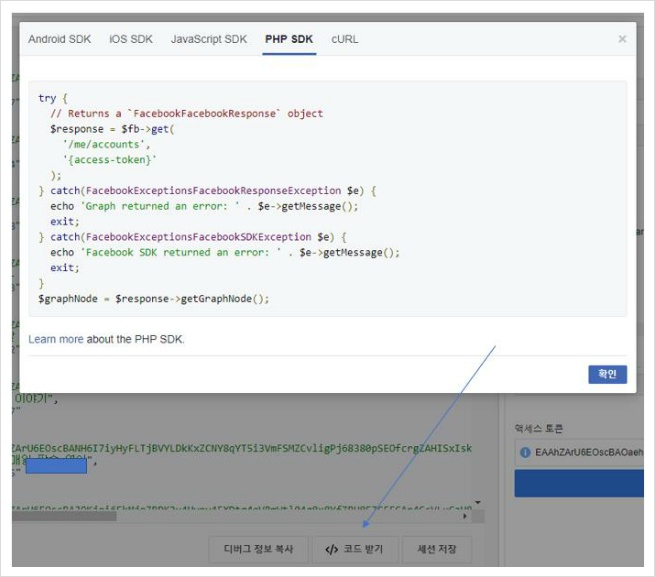
▼ 참고로 그래프 API 탐색기 아래를 보면 "코드 받기"라는 버튼이 있습니다. 이 버튼을 누르면 각 Request 에 대한 플랫폼별 소스 코드 snippet을 볼 수 있는데요. 앱 개발을 할 때 이 코드들을 활용하면 됩니다.

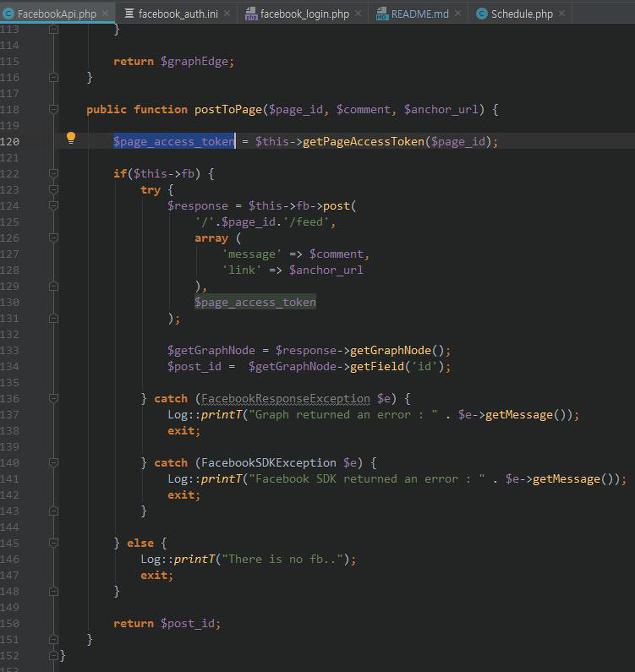
▼ 아래 소스와 같이 그래프 api를 통해 페이지에 포스팅 할 수 있습니다. 이 때 page id와 page access token을 파라미터로 같이 보냅니다.

7. 페이스북 앱 검수
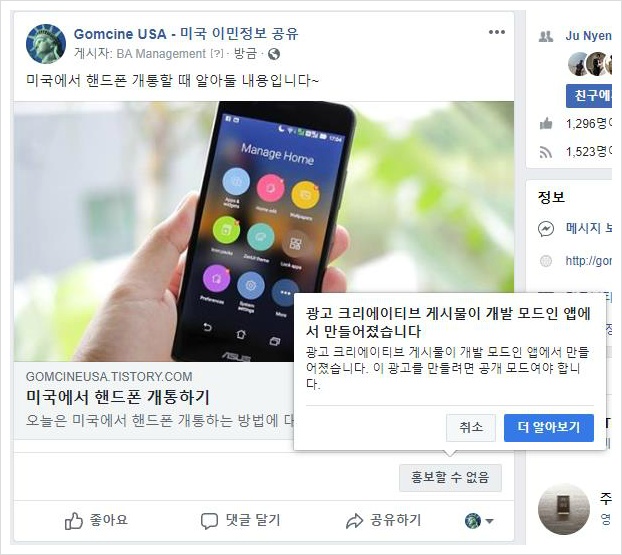
▼ 페이스북 페이지에 자동으로 포스팅 되는 기능을 만들어도 페이스북 API 앱 검수를 통과하지 못하면 쓸 수 없습니다. 테스트할 때 페이지에 포스트가 올라가긴 하지만 이 포스트는 관리자 혼자만 볼 수 있고 홍보도 할 수 없습니다.

페이스북은 최근 개인정보 유출 사태 등을 겪으면서 페이스 북 API 제한과 앱 검수를 강화했습니다. 따라서 앱 검수에 2주 또는 한 달이 걸리기도 하는데요. 단순 조회를 위한 API 사용은 앱 검수 절차가 필요 없지만 페이지나 그룹에 글쓰기 등을 하는 경우는 앱 검수가 필요합니다. 또한 페이스북 api 사용자 정보를 이용하면 검수가 더 엄격해집니다.
앱 검수 시에는 실제 도메인이며 https 로 서비스 해야 하며, 페이스북 권한 요청에 대한 스크린캐스트 영상을 업로드 해야 합니다. 페이스북 앱 검수에 대한 자세한 내용은 위 영상과 아래 글들을 참고하시길 바랍니다.
페북 앱 검수 참고글
Instagram API 연동하기 - Medium Blog
HOW DO I SETUP A FACEBOOK APP, TO ALLOW ME TO POST AUTOMATICALLY TO FACEBOOK?
페이스북 API 개발 참고 문서
Short-Term Tokens and Long-Term Tokens
'IT기술 관련 > 기타 기술' 카테고리의 다른 글
| JIRA Agile 용어 모음 (0) | 2019.06.05 |
|---|---|
| PHP를 활용한 웹페이지 파싱 기법 요약 (0) | 2019.05.17 |
| Android PHP MySQL 예제 - 데이터베이스에서 데이터를 JSON 형식으로 가져오기 (0) | 2019.04.17 |
| 아두이노와 ESP8266을 활용하여 센싱한 데이터의 데이터베이스 저장과 리트리빙 (0) | 2019.04.17 |
| Arduino Uno에서 ESP8266을 이용하여 MYSQL에 온도값(DB18B20) 넣기 (0) | 2019.04.16 |