출처: https://juzero-space.tistory.com/264
앱에 구글 애드몹으로 광고를 달려고했더니 이것저것 해야할 게 많습니다.
다 끝난 줄 알았는데 app-ads.txt 라는 걸 웹사이트에 추가하라고 하네요. (내 앱은 웹사이트가 없는데..?)
이게 뭐야.. 하고 골치아팠는데 간단하게 해결할 수 있었습니다.
1. app-ads.txt 가 뭔데?
쉽게 말하면 "이 앱이 제대로 된 앱인지 아닌지 판별해주는 텍스트" 라고 할 수 있습니다.
구글애드몹에 광고를 맡길 광고주에게 효율이 높은 광고매체를 제공하기 위해서 제대로 된 앱이라는 걸 판별해주는 것 같습니다.
설정을 안해도 되지만, 이걸 설정하지 않으면 광고 수익이 급감한다고 협박성 문구를 보여줍니다.
2. 설정 방법
구글에서 언제나 그랬듯이 자세하지만 이해하기 어렵게 잘 설명해주었습니다. (구글 문서)
1) 앱과 관련된 웹사이트를 직접 개발하고 운영하고 계신 분들은 웹사이트의 루트에 저 텍스트를 붙혀넣으면 됩니다.
2) 문.제.는. 저와 같이 웹사이트가 없는 사람들은 어떡하냐? 인데요.
구글의 블로거를 만들어서 쉽게 해결할 수 있습니다. 블로거는 다음의 티스토리처럼 구글에서 제공하는 구글의 개인 블로그 서비스입니다.
현재로써 티스토리로는 불가능합니다. 티스토리 개발팀에서 티스토리도 가능하도록 진행중이라는데 마냥 기다릴 수는 없는 노릇이죠. 2021년 6월 말에나 된다고 합니다. (티스토리 관련 내용)
3. 구글 블로그로 쉽게 해결하는 방법
자 시작합니다. (2021년 1월 기준)
1) 새로운 블로거 만들기
https://www.blogger.com/about/
Blogger.com - 독특하고 멋진 블로그를 만들어 보세요. 무료로 손쉽게 만들 수 있습니다.
내 관심사를 내 스타일대로 게시하세요. 공유하고 싶은 지식이나 경험, 최신 소식이 있으신가요? 독특하고 멋진 블로그를 무료로 손쉽게 만들 수 있습니다.
www.blogger.com
위 링크로 접속해서 블로그를 만들어주세요. 구글 계정만 있으면 10초만에 만들 수 있습니다!
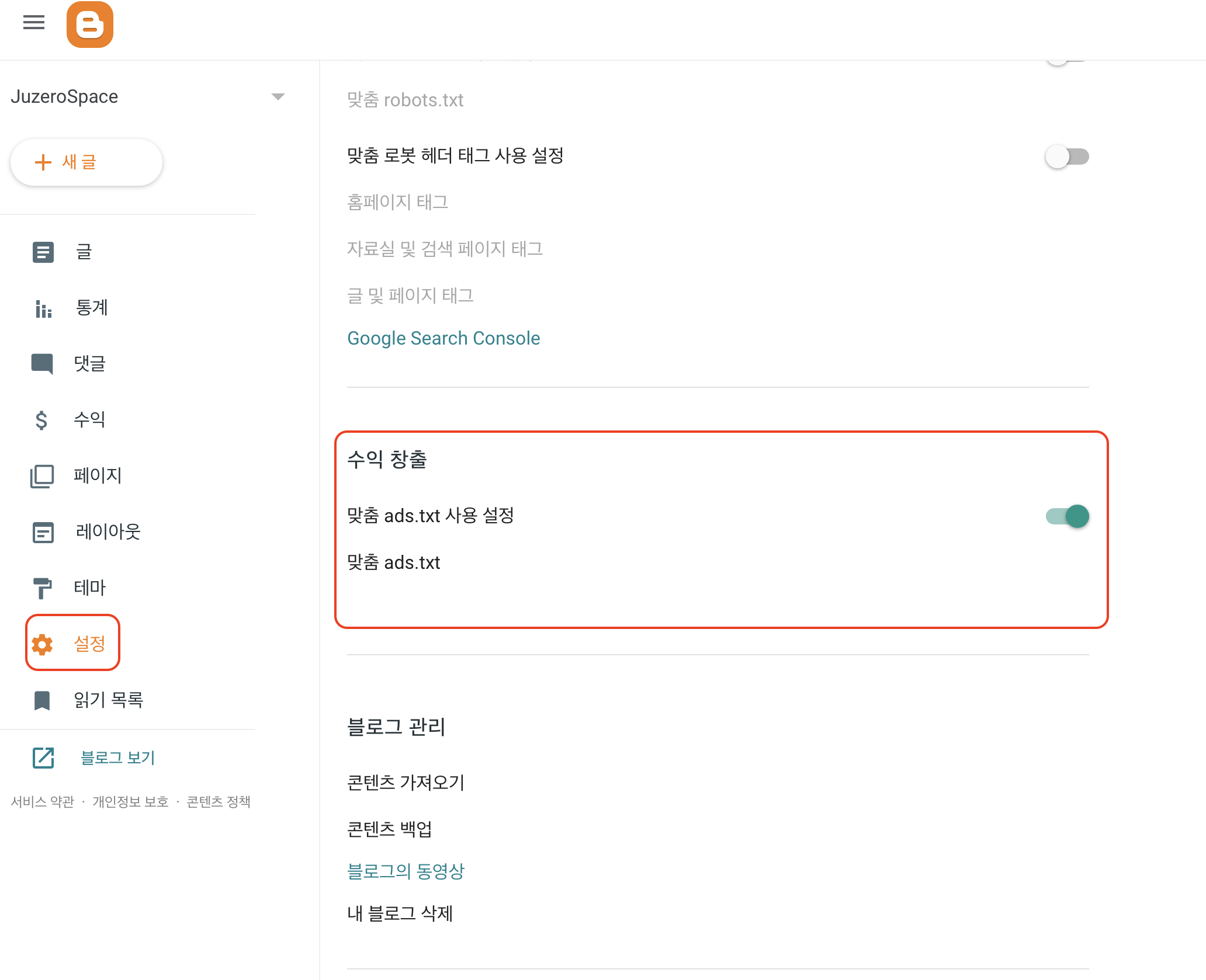
2) 블로거 설정 > 수익창출 > 맞춤 ads.txt 사용설정을 켜주세요.
블로그를 만드셨다면 왼쪽 메뉴에 '설정'을 눌러주세요. 그리고 스크롤을 쭉 내리면 '수익창출' 항목이 있습니다.

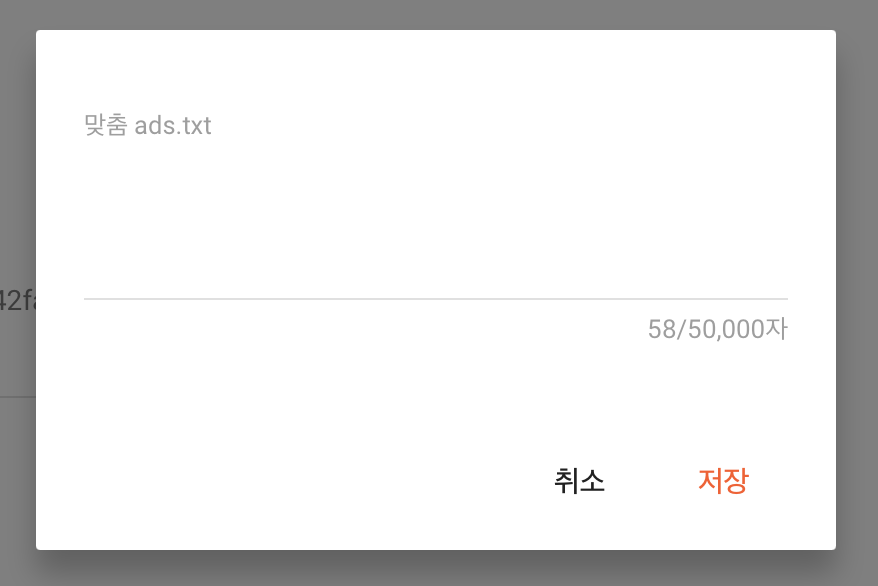
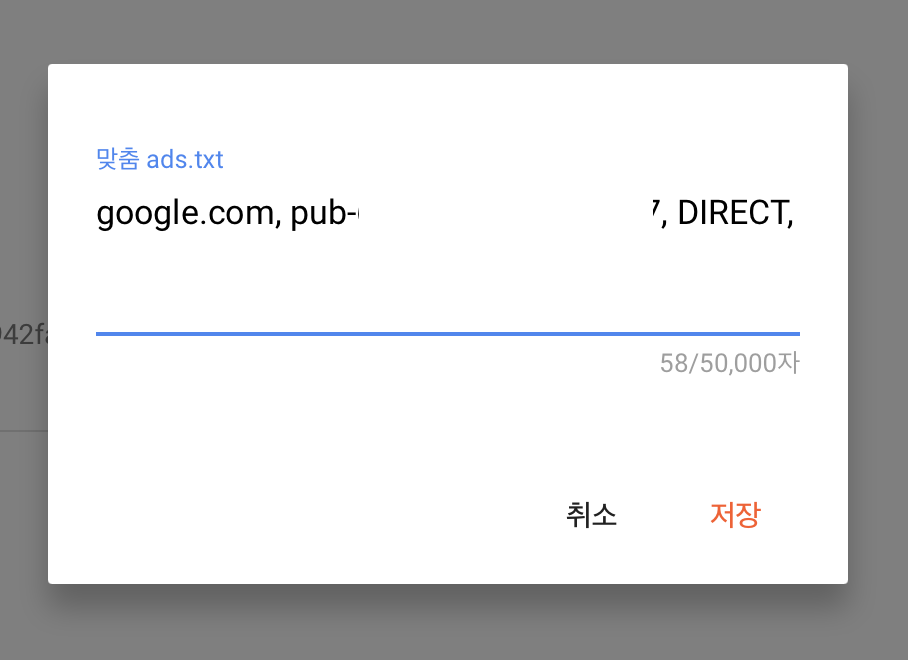
맞춤 ads.txt 사용설정을 On 해주세요. 그럼 그 밑에 '맞춤 ads.txt' 텍스트를 클릭할 수 있게 됩니다. 클릭해볼까요?

바로 여기에 나의 app-ads.txt를 입력하면 됩니다!
이제 입력할 app-ads.txt를 찾아보겠습니다.
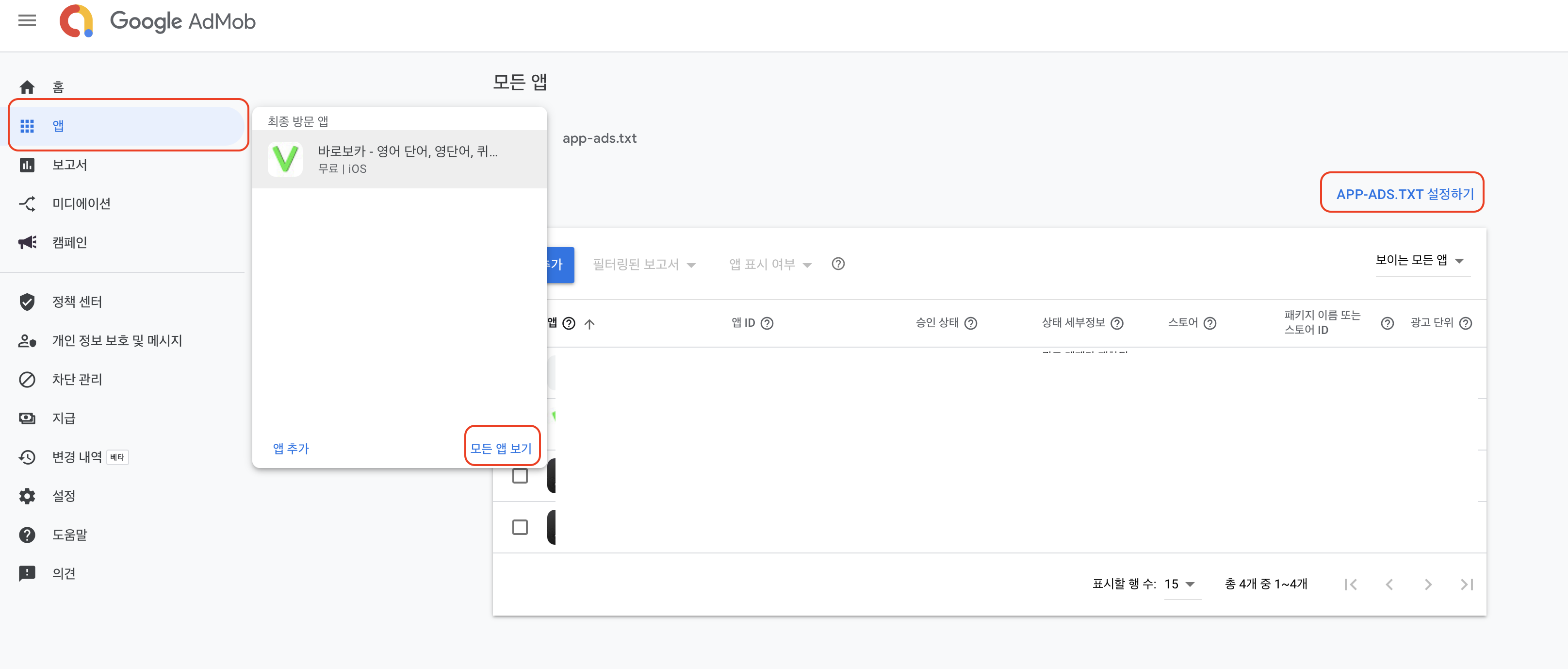
3) 구글 애드몹 사이트 > 앱 > 모든 앱 보기 > APP-ADS>TXT 설정하기를 눌러주세요.

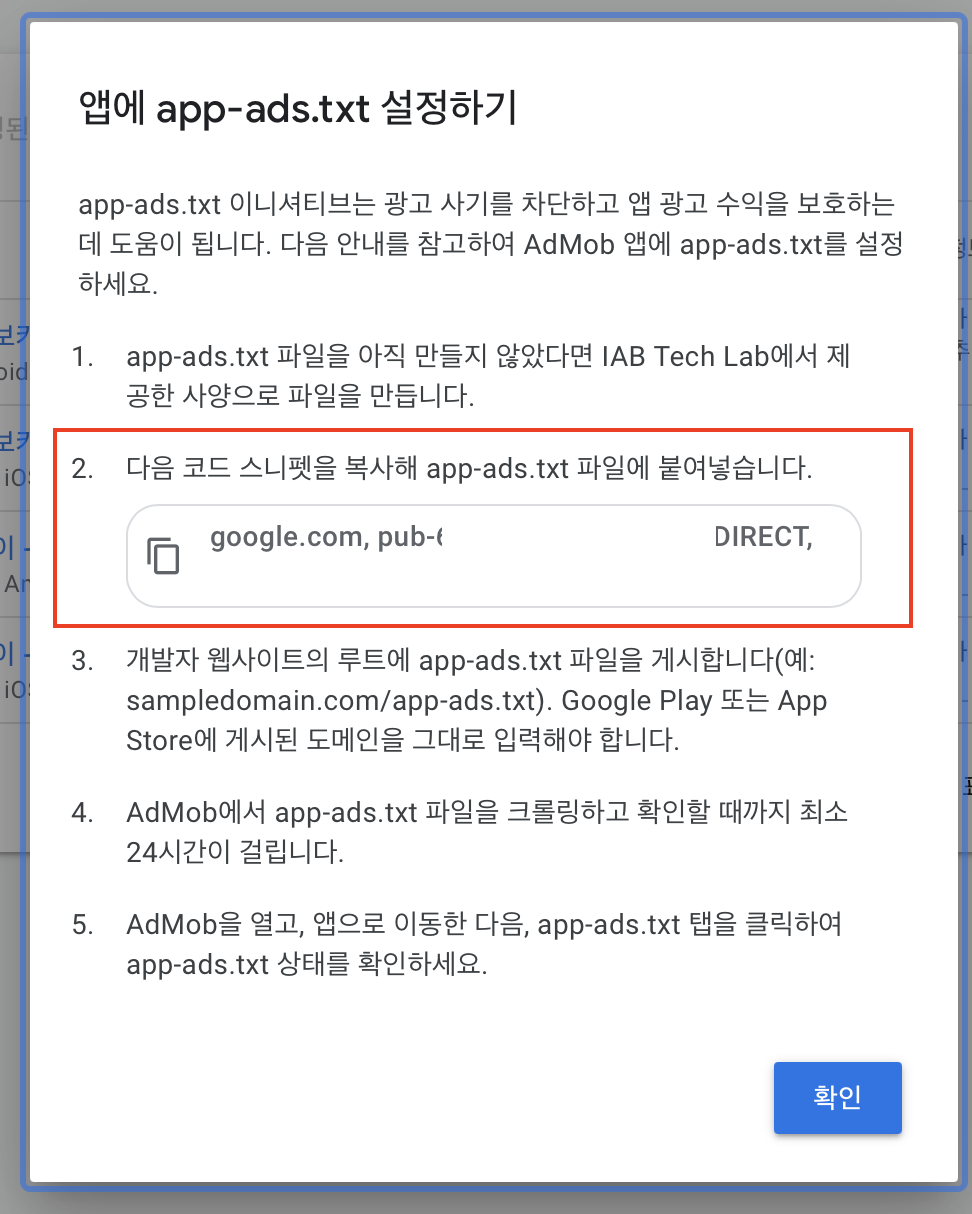
그럼 아래 화면처럼 뜰텐데요. 코드 스니팻을 복사해서, 맞춤 ads.txt에 붙혀넣고 저장을 눌러주세요.


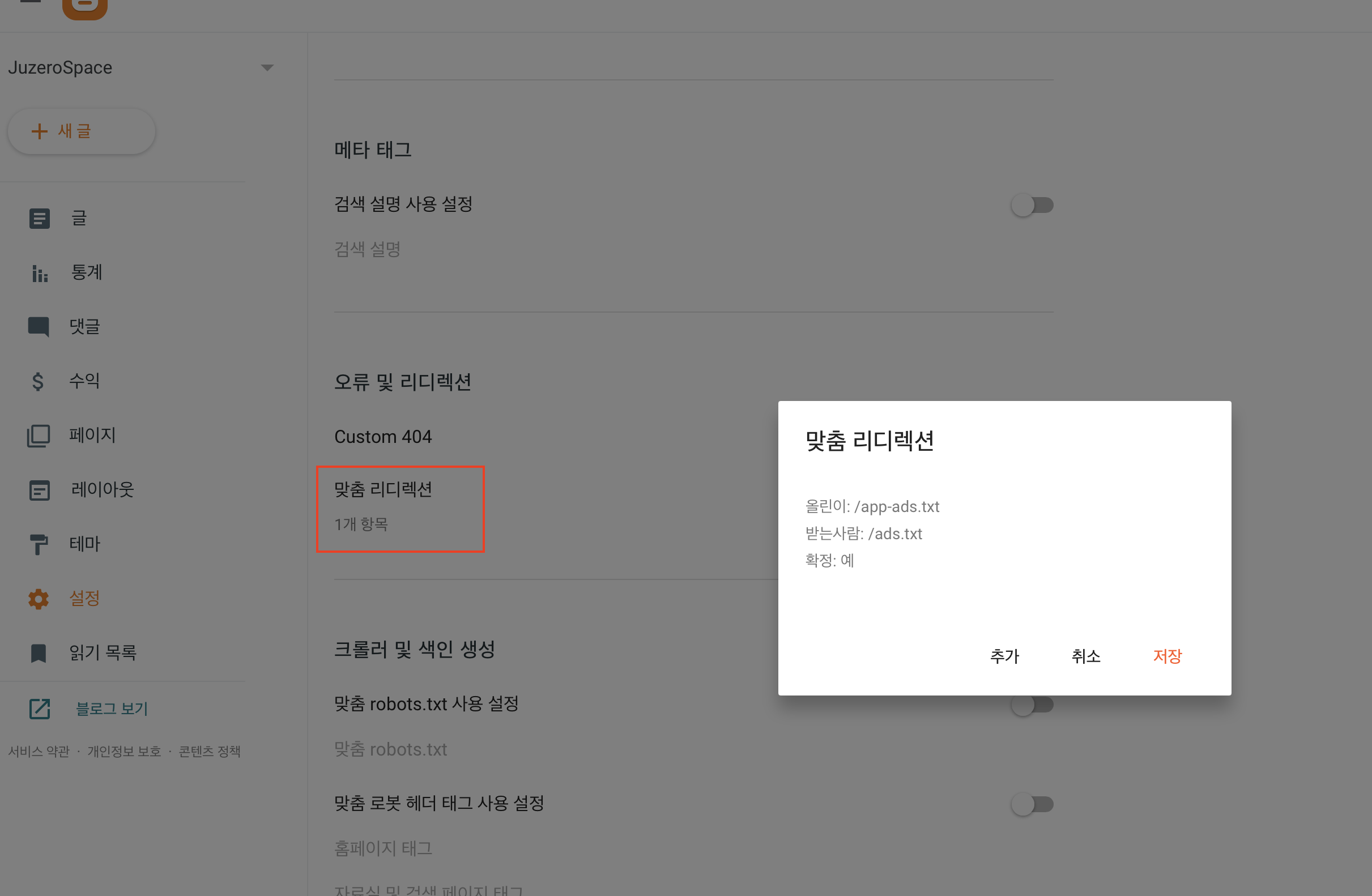
4) 같은 페이지에서 위로 스크롤하면 '오류 및 리디렉션' 이라는 항목이 있습니다. '맞춤 리디렉션'을 클릭해서 아래 사진처럼 넣고 저장해주세요.
올린이: app-ads.txt
받는사람: ads.txt
확정도 on 해주세요!

5) 이제 잘 세팅됐나 테스트를 해야 해요.
블로거 왼쪽 메뉴 제일 밑에 보면 '블로그 보기'를 눌러서, 내 블로그로 이동해주세요.
블로그 홈 화면에서 url 링크 뒤에 /ads.txt를 넣어서 이동해주세요.

만약 아래처럼, 아까 입력한 코드스패닛이 뜬다면 설정이 잘 된거에요!
'페이지를 찾을 수 없습니다' 라던지 에러 화면이 나오면 설정이 잘못된 거니, 다시 한 번 확인해주세요!

6) 이제 안드로이드와 IOS에 웹사이트 링크를 설정합니다.
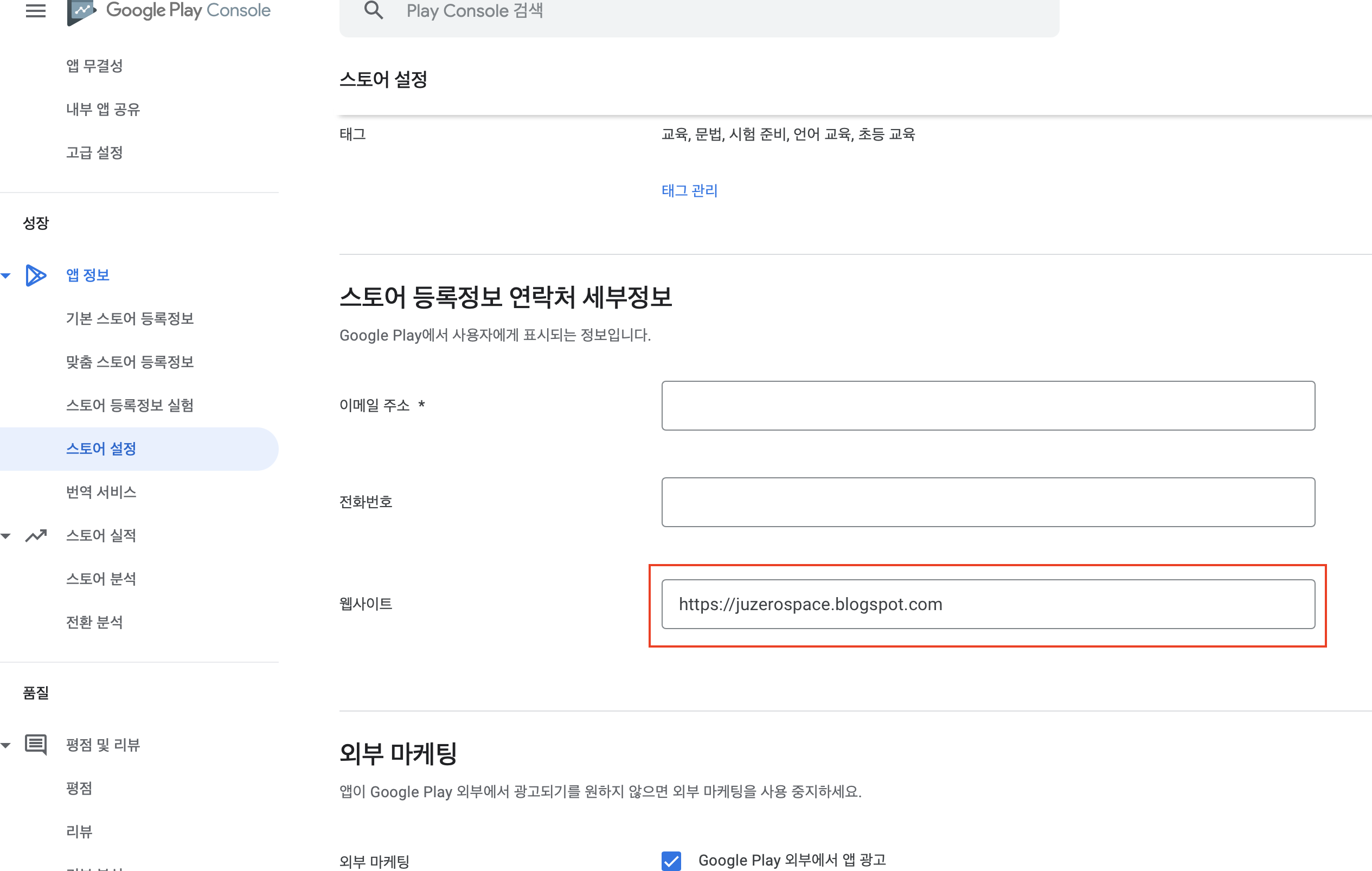
안드로이드
구글플레이 콘솔 > 앱정보/스토어설정 > 웹사이트에 위에서 만든 블로거 링크를 입력해주세요.

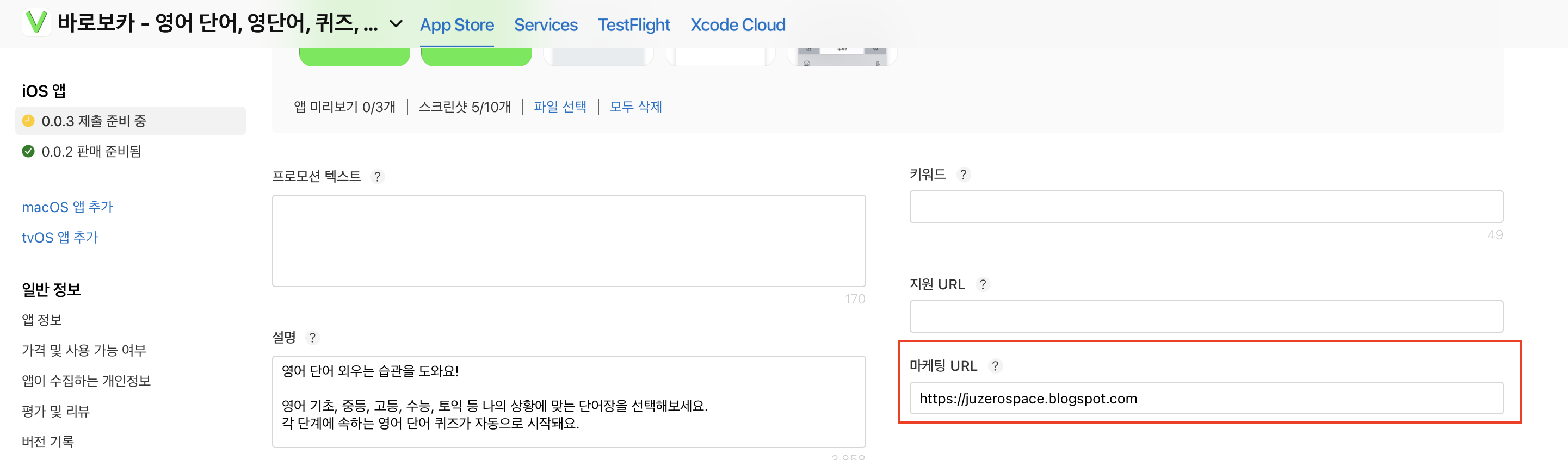
IOS
앱커넥트 > iOS 앱 > 마케팅 URL 에 블로그 링크를 입력해주세요!

끝!!!!!! 고생하셨습니다!